App Component Hierarchy
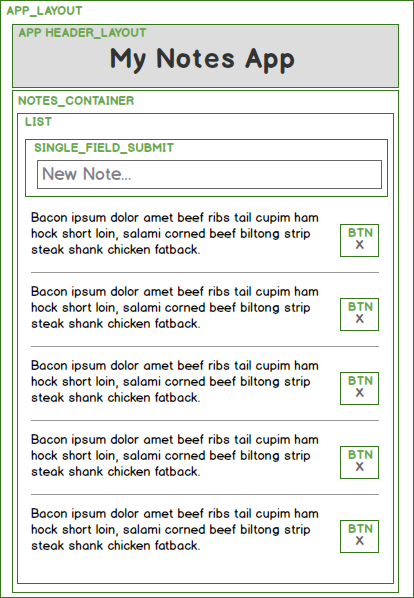
React uses a hierarchical component architecture. The React model encourages taking a visual approach to defining your app. (See Thinking in React - “Start with a mock”.) Therefore, let's start with some mockups of the app views we'll be creating.
A key purpose of doing this is to think about what each component will be responsible for.

This is essential when building an app, to help with planning and think through your component hierarchy.